Last weekend I participated in Ludum Dare’s 32nd game jam. The announced theme was “an unconventional weapon” which is fantastic and set the mood for the entire event. I got further than I ever have in video game development and I felt great about my jam entry.
Last weekend I participated in Ludum Dare’s 32nd game jam. The announced theme was “an unconventional weapon” which is fantastic and set the mood for the entire event. I got further than I ever have in video game development and I felt great about my jam entry.
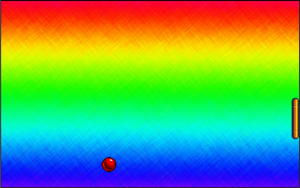
My game is called Tomorrow and it offers the player a chance to role-play a surveillance drone in a near-future San Francisco cityscape. Flying from building to building, the player must visit as many windows as possible as the game scrolls and the speed increases. The city sunsets into oblivion if the player misses too many windows.
The initial story idea behind the game, developed with a friend, involved social issues and visiting city locations to meet people and attend events. The more the player socialized the greater the variation of responses they could face, and the fame component was intended to be the unconventional weapon. It was a hard concept to realize, and after getting stuck early on (including a short stint where the game could have been about a rubber chicken), I decided to develop the technical mechanics first and worry about the rest later.
Structurally, this jam was an also experiment for me on a few levels. I discovered a few weeks ago during the mini Ludum Dare that I really enjoyed working with different art styles that are challenging to produce during the 48-hour compo. I also missed working with a team. With all of this in mind, I entered Ludum Dare’s relaxed 72-hour jam that allows for teamwork and the use of assets created prior to the competition. A friend volunteered to produce the game’s music and help with design ideas, and I could use OpenGameArt.org for the graphics.
The engineering and software development portion of the jam went exceedingly well. For the past year I’d wanted to make a responsive game with mobile potential in JavaScript and even blogged about this here as a goal. My previous games relied heavily on DOM/canvas and manual effects rendering with crafty.js, so switching to the Phaser framework freed me from the underlying technology. Phaser also allowed me to use a more sophisticated physics engine (it supports 4!) and to prototype more rapidly.
Phaser was also incredibly easy to learn. This was my first game produced with the framework, and I was literally cramming through tutorials the Friday night the jam started. Phaser’s community support forums and set of working demo games got me up to speed in record time and there were almost no technical blockers while developing the game. I highly recommend Phaser and I intend to use it to produce future games.
Thanks to Phaser, development proceeded rapidly, and by Saturday afternoon I had the player scrolling through a cityscape and…not much else. The next step was integrating the storyline. Since the game took place in a city I decided the player would fly through it and I used a flying rocketship as placeholder art. At this point I was hoping to finish the game that night, so creating events for the player to visit seemed too time consuming. I decided to use the windows of the city to represent locations and overlay tiles that could flash with a special effect.
I also needed a lose condition. Time, which I didn’t posess much of myself at that point, seemed to be the fastest way to do this. I made it a requirement that the player visit a certain number of windows as timed intervals increased. I wanted the game to be immersive, so I used the color of the sky as a status monitor to keep the player focused on the city.
At this point the game was looking good enough to benefit from an extra day of polish, so I decided to continue development through Sunday. I still needed an unconventional weapon (time perhaps?) and the game was far from the initial story premise. I received feedback from another friend that the game is really about drone surveillance because why else would a robot fly around and visit city windows? Hey, they had a point! And so it was.
The music production added a great amount of value to the drone premise too. Cruising around the city felt like crusing, and the soundtrack helped place the game’s setting closer to the near-future.
The final wrap-up involved quickly producing a title and credits screen to meet art licensing requirements and the game was submitted early Monday morning. It felt odd to have produced a game where the player is essentially rewarded for being a drone and doing drone-like things, but this is largely because of the time-crunch during development and the lack of a concrete ending. I think the drone mechanic has potential beyond this and I would love to use it as a storytelling mechanism for a longer anti-drone game.
Here’s a summary of what went right:
- Entering the extended 72-hour jam. This gave me time to relax and have more fun with the entry. Being able to use OpenGameArt.org during the design process upped what I was able to do and had a hugely positive effect on my enthusiasm. It was also more fun working in a team.
- Hosting the event away from home. Being in another space improved my focus, and it was refreshing to come home and do something else away from the game during the jam.
- Developing the game with the phaser.io. The framework absolutely delivered and the tutorials and support forums were spot on every time I needed guidance.
- Making a responsive game with mobile potential. I had wanted this functionality for awhile and Phaser made it easy to deliver.
There was also room for improvement:
- Pacing myself! Being able to use external assets combined with extra time was a recipe for enthusiasm as the game became polished and took shape. It also made it easier to overextend myself. This is the opposite of what I wanted as I’ve been pretty good about taking care of myself during the 48-hour version of the competition. I felt 16 years old again while jamming, but the post-jam exhaustion is a reminder I’m no longer 16 or even 26.
- Not using all of the available time over four days. I might have been able to relax a bit more by extending my jam time into Monday afternoon and I think this would have helped with the end-game delivery and overall polish too.
For the next Ludum Dare, which should take place sometime in August, I’m definately going enter the 72-hour jam and pace myself accordingly. Phaser.io is a dream to work with, and I’m going to learn all the things about it over the next few months. I’m also thinking about partnering with an artist ahead of the competition so I can develop a jam game with custom art as well as sound. It will be interesting to see how this works out!
Finally, I’m incredibly happy how everything worked out overall. I feel significantly closer to approaching game development goals that I hope to reach over the next couple years. I’m very much looking forward to creating more games in 2015, both inside and outside of jams.

 Last week I attended my very first DrupalCon in Los Angeles. I had a great time, met many awesome people, and I’m looking forward to attending future DrupalCons and camps.
Last week I attended my very first DrupalCon in Los Angeles. I had a great time, met many awesome people, and I’m looking forward to attending future DrupalCons and camps.